Durante estos años Google ha desarrollado varias herramientas para medir el rendimiento de una web, pero a veces resulta difícil comprenderlas y sacarles provecho, sobre todo si no eres experto en analítica o desarrollo.
Por eso Google ha lanzado la iniciativa Web Vitals: una guía de indicadores de calidad que son esenciales para que el usuario tenga una buena experiencia web.
Google quiere que nos centremos en las métricas que mejoran el rendimiento y la usabilidad: las Core Web Vitals.
En abril de 2020 ya se empezó a hablar de nuevos indicadores para evaluar y clasificar las webs en los resultados de búsqueda, pero no ha sido hasta mayo de 2021 que el buscador ha empezado a evaluar las webs. Por eso, si recientemente has sufrido una caída es muy posible que se deba a esto.
Su objetivo es claro: analizar la experiencia del usuario en las páginas y dar más visibilidad a aquellas que mejor lo hagan. Este análisis se estará haciendo hasta finales de agosto, por lo que hasta septiembre estaremos viviendo un baile de tráfico.
Paciencia… y manos a la obra.
Qué son las Core Web Vitals
Las Core Web Vitals son las métricas esenciales que ha definido Google para que la experiencia del usuario en nuestra web sea excelente. Si tus Core Web Vitals no están en un buen umbral, es posible que tu visibilidad baje y por tanto sufras una caída en tu tráfico SEO.
3 cosas que tienes que saber de las Core Web Vitals:
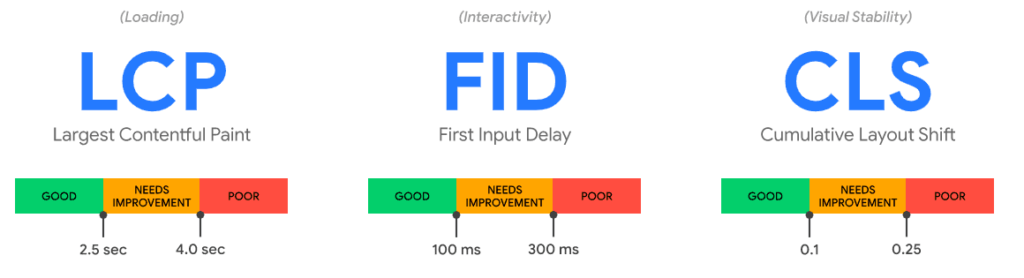
- Son tres y cada una de ellas representa un aspecto de la experiencia del usuario: carga, interactividad y estabilidad visual.
- Se pueden medir «en el campo». Quiere decir que se puede medir en usuarios reales que realmente cargan la página e interactúan con ella.
- Aparecen en todas las herramientas de Google, que al evaluar estas métricas en nuestra página, le darán una aprobado si cumple con los objetivos recomendados en el percentil 75 para las 3 métricas.

LCP (Largest Contentful Paint)
- Esta es una métrica de carga.
- Es el tiempo que tarda tu web en desplegar el elemento de contenido principal above the fold. Puede ser un vídeo, una imagen o un texto, y a veces el principal no es el que tú piensas. Para saber cuál es el elemento principal, acude a Inspeccionar Elemento → Performance → Web Vitals.
- Para brindar una buena experiencia de usuario el LCP debe producirse dentro de los 2,5 segundos desde que la página empieza a cargarse.
FID (First Input Delay)
- Esta métrica mide la interactividad de una página.
- Es el tiempo que tarda tu web desde que el usuario interactúa con ella (por ejemplo hacer clic en un botón) y aparece el contenido que ha solicitado. Imagina que estamos hablando del botón comprar y que tu web tarda bastante en cargar el checkout. Vaya problema, ¿no?
- Para que haya una buena experiencia de usuario, Google ha establecido que las páginas han de tener un FID de menos de 100 milisegundos.
CLS (Cumulative Layout Shift)
- Esta es una métrica de estabilidad visual.
- ¿Alguna vez te ha pasado que al entrar en una web su contenido va cambiando de ubicación conforme se va cargando? Esto es lo que mide el indicador CLS, que a diferencia de las otras, no basa su cálculo en el tiempo sino en función de las veces que se dan esos cambios y en su magnitud.
- Cuanto mayor es el movimiento, aumentará el valor de esta métrica, que Google recomienda mantener en máximo 0,1 para ofrecer una buena experiencia de usuario.
Herramientas para medir tus Core Web Vitals
Chrome User Experience Report
Este report recopila datos de medición de usuarios reales y anónimos para cada Core Web Vitals, que ayudan a los propietarios de webs a evaluar su rendimiento sin tener que hacer un análisis manual de sus páginas. Lo malo es que no proporcionan un detalle que a veces es necesario para diagnosticar y reaccionar rápidamente a las bajadas. Aquí tienes más información.
Page Speed Insights
Esta herramienta es muy útil y te hace un diagnóstico muy rápido del estado de tu página en base a las Core Web Vitals. Además, te indica que cuáles son los aspectos que puedes trabajar para mejorar. Puedes acceder desde aquí.
Search Console
En el informe Métricas web principales dentro de Google Search Console puedes ver el rendimiento de tus páginas según datos de uso reales (datos de campo).
En el informe no se incluyen las URLs de las que no se ha recogido un mínimo de datos de ninguna de estas métricas. Las URLs de las que sí se tienen suficientes datos de alguna métrica tienen el estado de la métrica que presenta el peor rendimiento.
¿Cómo puedes analizar las URLs?
- Consulta las pestañas Lentas, Necesitan una mejora o Rápidas del gráfico que aparece en la página general del informe para ver el rendimiento que tienen las URLs de tu sitio según el historial de datos de usuarios.
- Haz clic en Abrir informe para echar un vistazo a la página de resumen de dispositivos móviles o de ordenadores, en las que se muestran los datos de rendimiento de cada plataforma.
- Haz clic en una fila de la tabla para consultar más información sobre los grupos de URLs afectados por el problema seleccionado, incluidas URLs de ejemplo.
- Haz clic en una URL de la tabla Ejemplos que se muestra en la página de detalles de un problema para consultar más información sobre la URL y ver URLs similares.
Web-vitals
Cada una de las Core Web Vitals se puede medir en JavaScript utilizando APIs estándares. La forma más sencilla de hacerlo es utilizar la biblioteca JavaScript de web-vitals.
Extensión Web Vitals
Esta extensión de chrome utiliza la biblioteca web-vitals (punto anterior) para medir cada una de estas métricas, y nos las muestra mientras los usuarios navegan por la web. Es muy útil para descubrir el rendimiento de tus páginas y las de la competencia.
Cómo mejorar tus Core Web Vitals
Como decíamos estos cambios todavía se están produciendo, por lo que hasta septiembre de 2021 no se habrá estabilizado. Pero no esperes al final, adelántate y entra en las herramientas que hemos nombrado para averiguar cuál es el estado de tus Core Web Vitals y empezar a trabajar en ello. No hace falta que las uses todas. Por ejemplo nosotros en Lanzadera estamos trabajando con Search Console y Page Speed Insights.
Nuestro método de trabajo está siendo:
- Analizar nuestras Core Web Vitals
- Empezar a trabajar sobre la que peor está
- Seguir las recomendaciones de Page Speed Insights
Si quieres profundizar en temas de SEO, marketing y analítica, te esperamos en nuestras mentorías para emprendedores. Entra en nuestro programa de incubación y aceleración, ¡y que tu empresa siga creciendo!







![[EBOOK] 10 años de aprendizajes y mucho emprendiemiento](https://lanzadera.es/wp-content/uploads/2023/12/AF_Lanzadera-10-anos_ebook_post-1.png)




